How to create and automatically animate banners with Foldwrap
In this short and simple tutorial, we will create a nice looking banner in Figma and automatically animate it in HTML5 using foldwrap.
Step 1 - Design
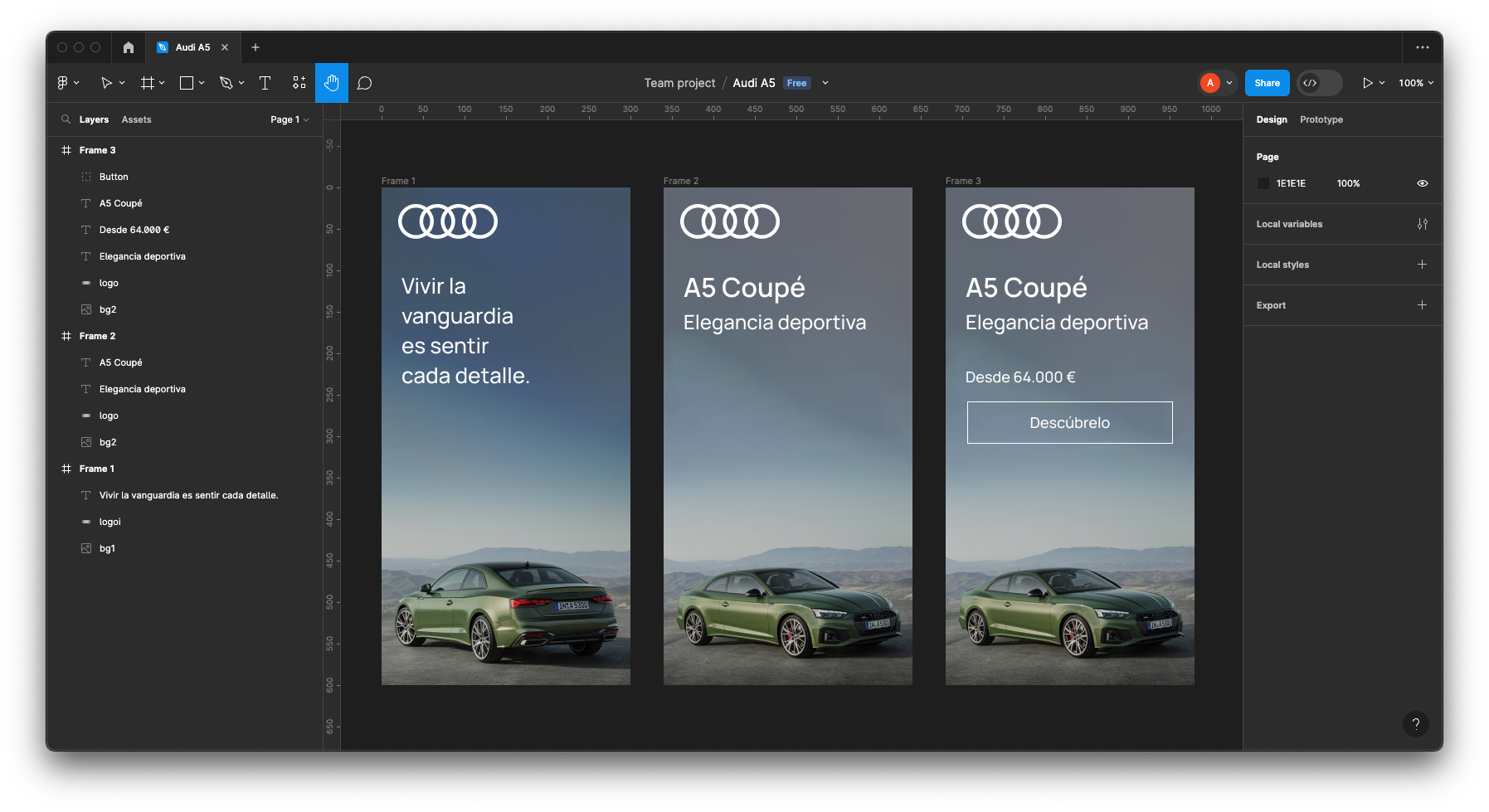
First of all, let's dive into Figma and quickly create a storyboard of three frames with an advertisement for a car. Our banner will have 2 images of a car, slogan, model name and a button with a call to action. Pretty easy, can be done in minutes.

Step 2 - Copy link
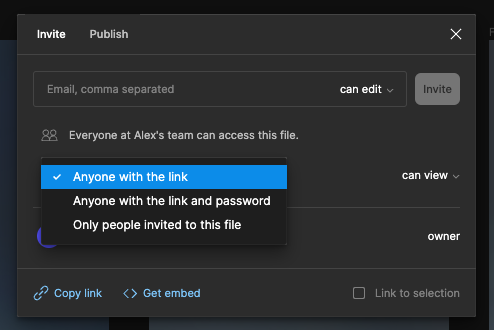
Now we need to copy the sharing link to our storyboard. To do this, click the Share button and enable access to the design by selecting "Anyone with the link can view".

Step 3 - Automatically animate banner
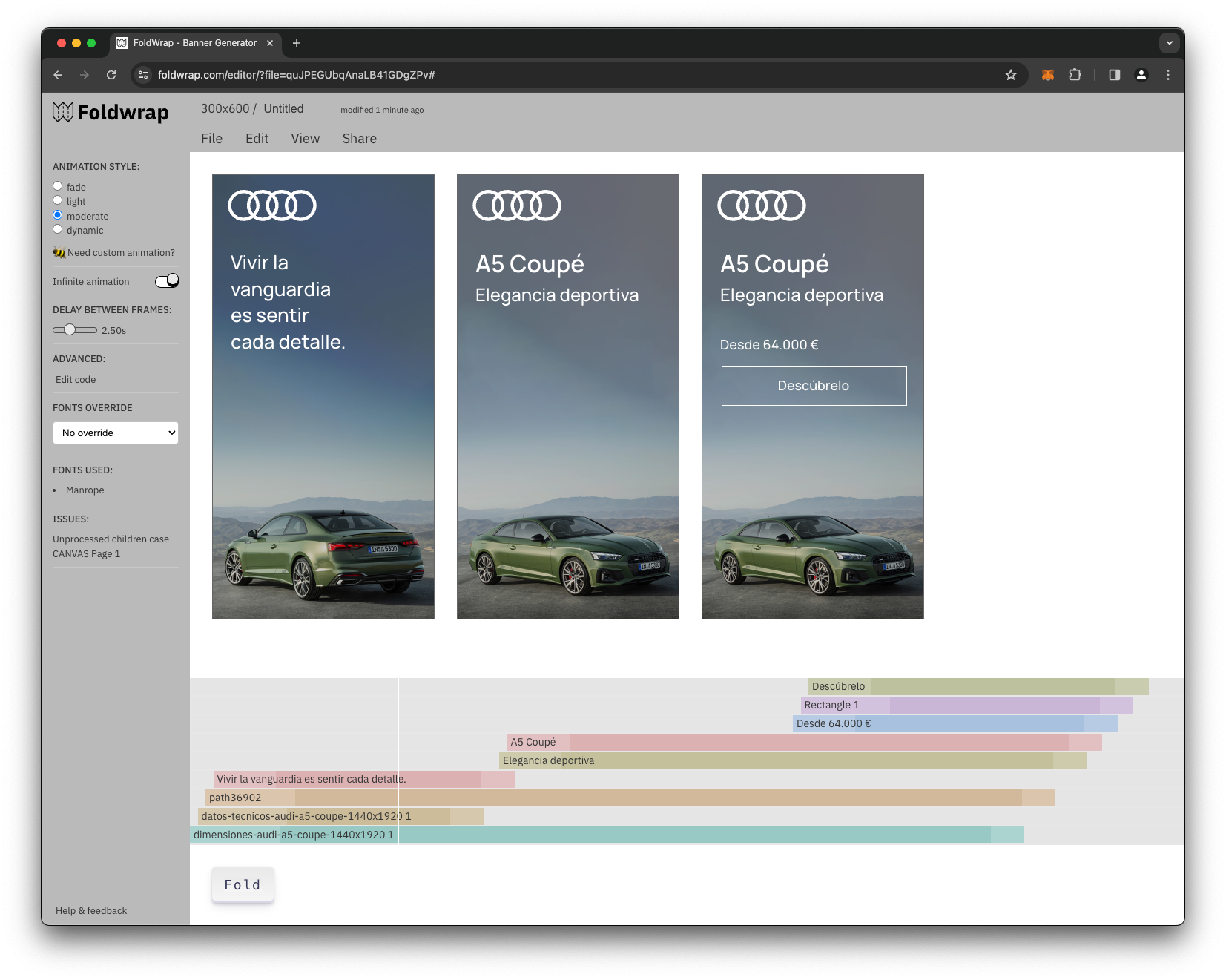
Now just paste the link into Foldwrap, wait a second and enjoy the resulting animation that Foldwrap has automatically created for you.

Now you can choose the animation style, from light and smooth options to more dynamic ones. Note that all the fonts and elements are in place and look exactly like the Figma layout. Now you can export your finished banner as a Zip-archive and easily use it to promote your products and services on any advertising platform.
Here you can adjust some elements, move or rearrange them on the timeline, but all this is optional. Finally, you can get the complete banner by selecting File → Download as HTML.