How to use our Figma plugin to animate banners in 1 click
In this short and simple tutorial, we are going to instantly ✨ make a nice animated banner with Foldwrap Figma plugin and get native HTML5 ads for your clients in seconds.
Step 1: Run Foldwrap plugin
Open you design in Figma and run Foldwrap plugin. You can find it in Figma's "Manage Plugins" menu by searching for "Foldwrap Banner Generator" or just click button here: Foldwrap Banner Generator
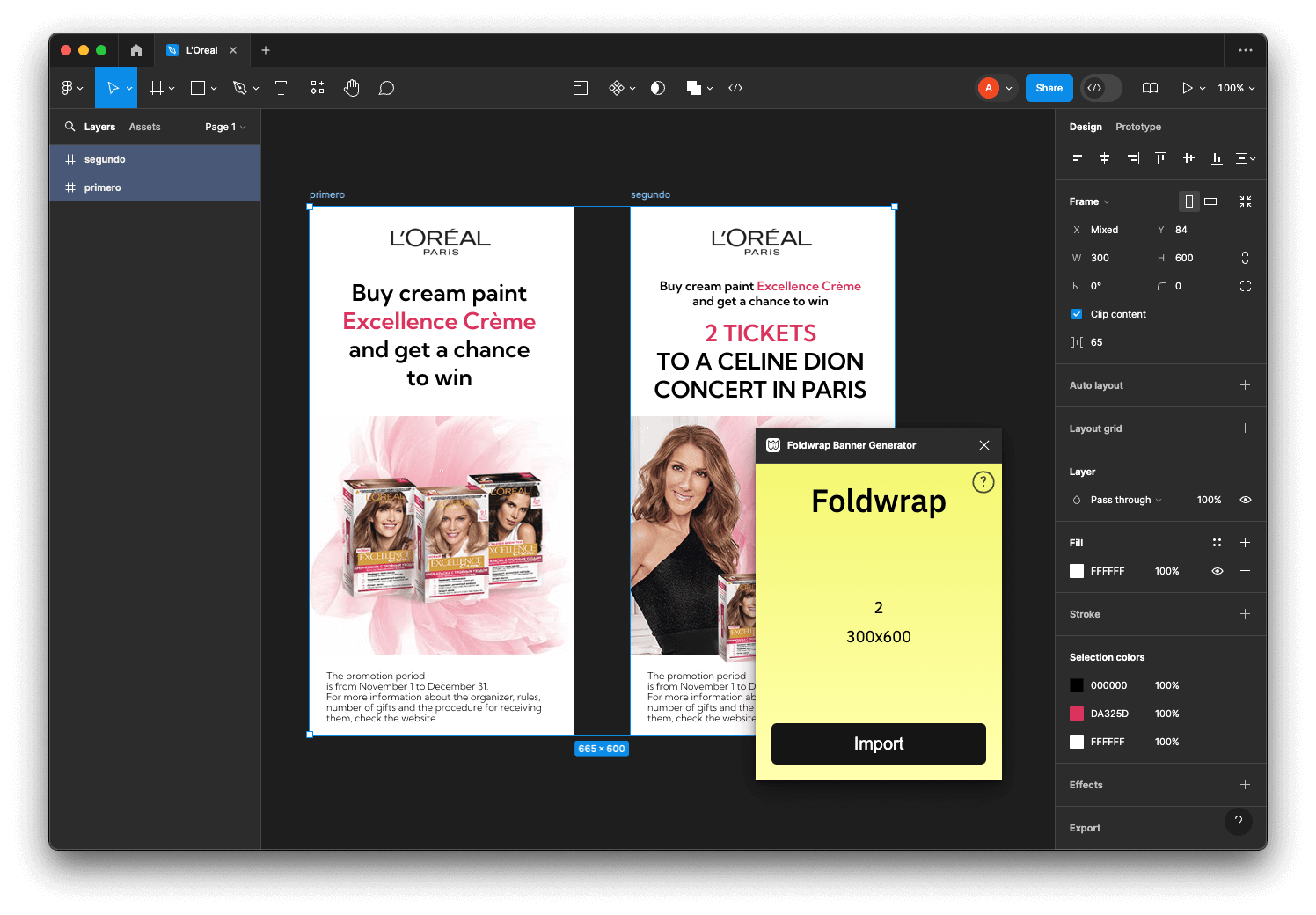
Step 2: Select Frames to animate
Now select frames you want to animate and click "Import" button in plugin window.

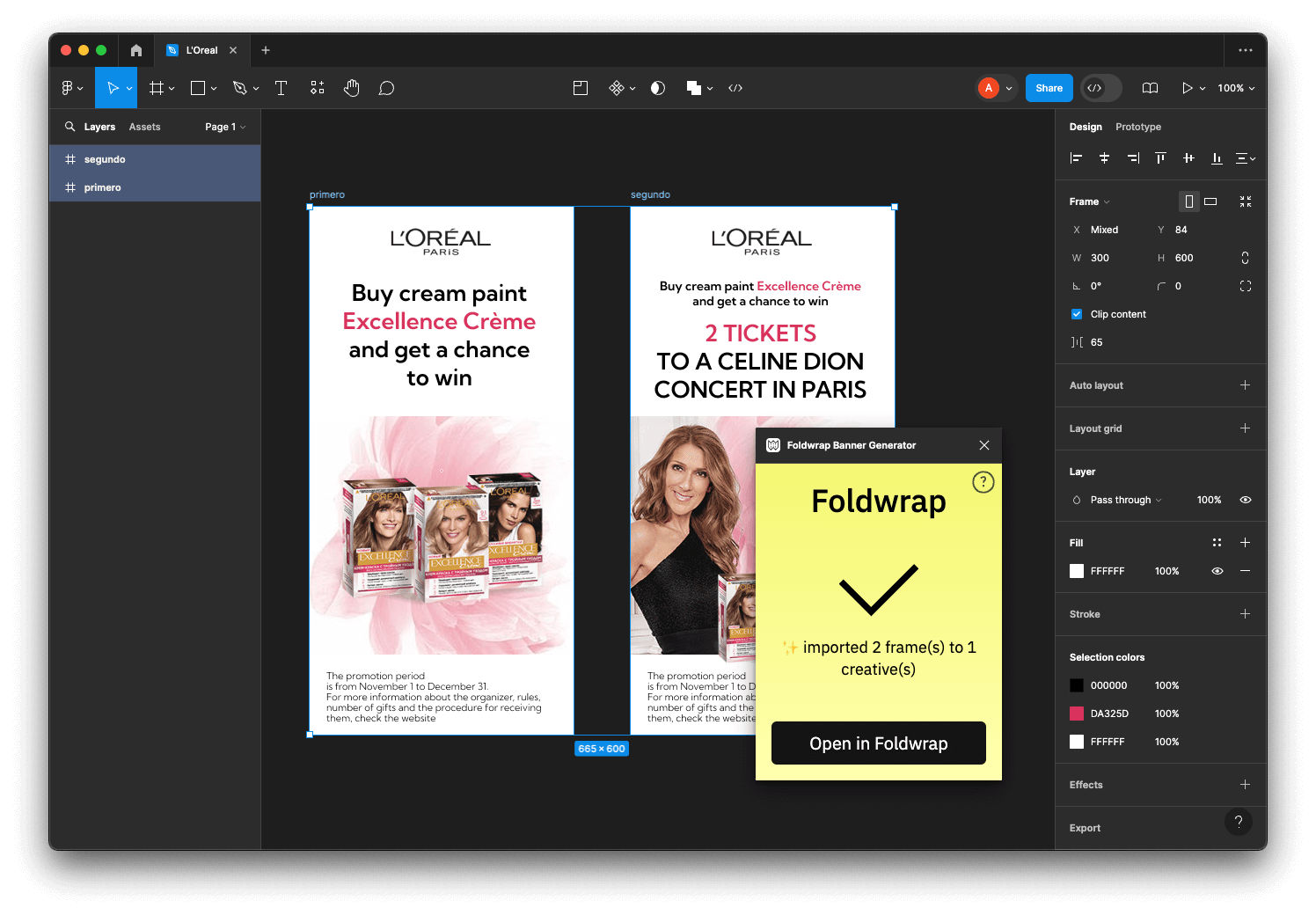
That's it!
Your design is now imported in Foldwrap and automatically animated.

Now you can click "Open in Foldwrap" button and choose animation style, from light and smooth options to more dynamic ones. Note that all the fonts and elements are in place and look exactly like the Figma layout. Now you can export your finished banner as a Zip-archive and easily use it to promote your products and services on any advertising platform.
Here you can adjust some elements, move or rearrange them on the timeline and customize every aspect of the animation and design.
Finally, you can get the complete banner by selecting File → Download as HTML.
In our editor you'll find some tools especially built for banner animation, like instant text replacements in multiple formats and smart image optimization.
You can even scale your creatives using data from Google Sheets and make many variations of creatives in seconds.
Sometimes you may want to copy individual elements from Figma and paste them into Foldwrap without importing the entire design. To do this, select an object in Figma with a right-click, and choose 'Copy as SVG' or 'Copy as PNG' and simply paste it into Foldwrap. See how easy it is
We'll be glad to head your thoughts, feel free to drop us a line!


![Web Banner Sizes Guide [2025]](/gfx/blog/banner-sizes-guide/cover_640x360.webp)